Steps to Post a New Blog Using the Divi Theme
1. Login to your website’s dashboard by going to yourwebsiteurl.com/wp-admin.
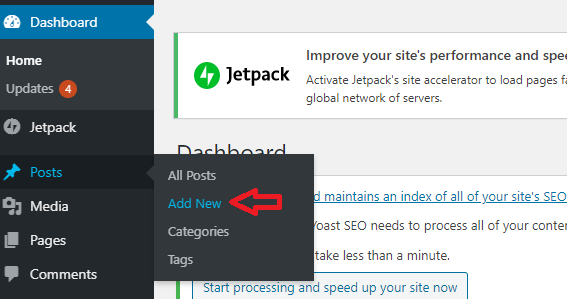
2. Inside your website’s dashboard, look over to the left side of the screen and look for Posts, then click on Add New.

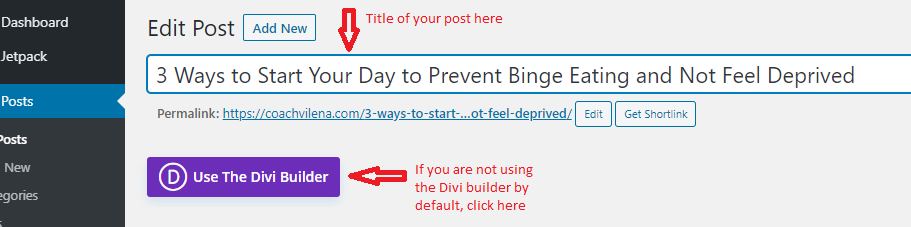
3. Put in the title of your post in the title input bar here:

- Note: Click the Divi builder button if you are not using the Divi builder by default.
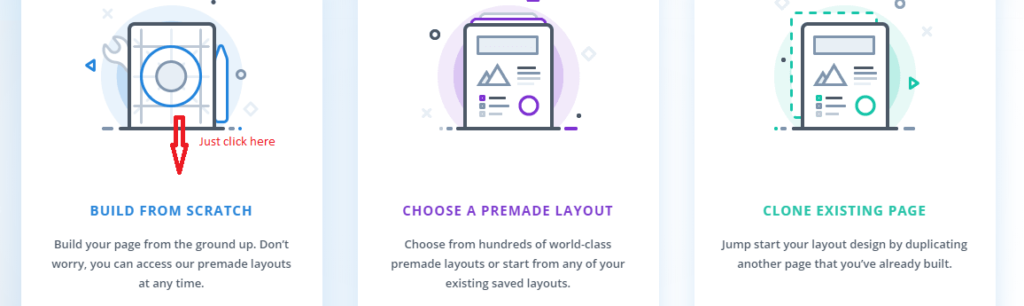
4. Click on build from scratch.

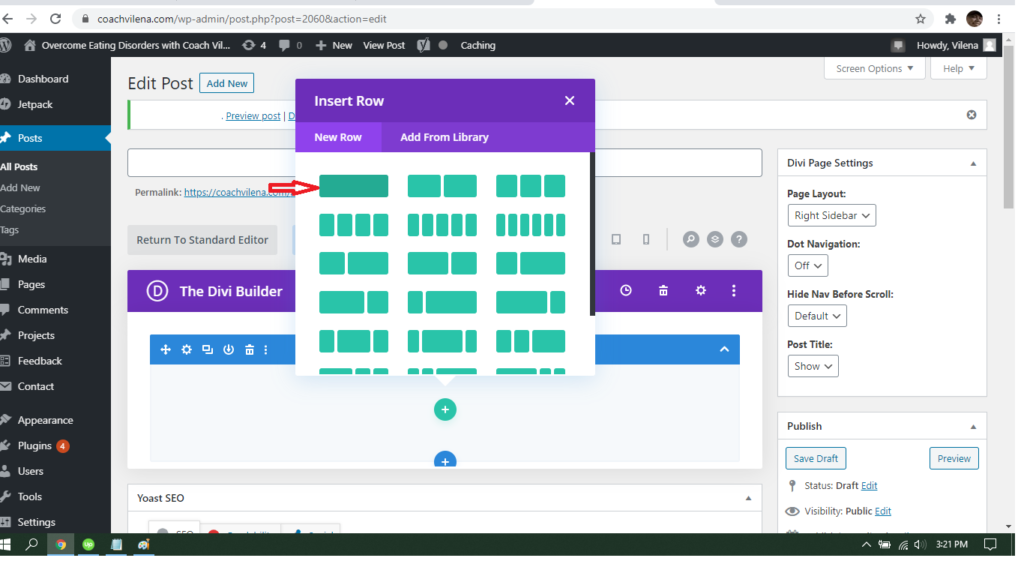
5. Click on insert new row. Just click on the one row for now.

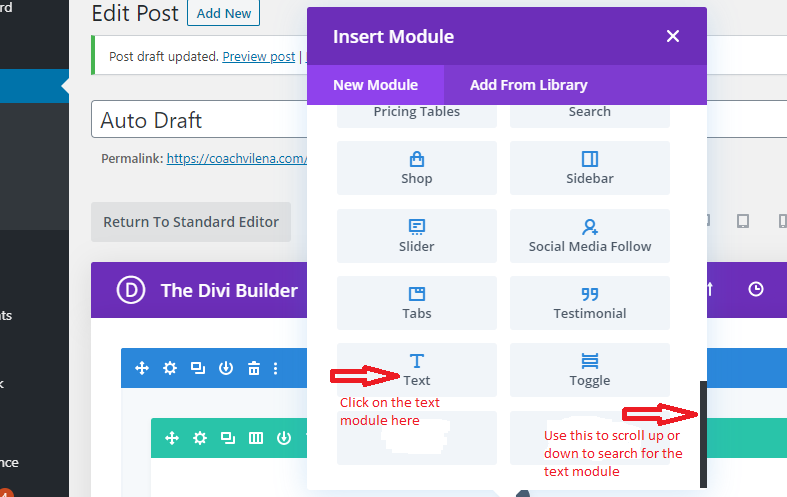
6. Once a new row is inserted, a window named “insert module” will show. Search for the text module and click on it.

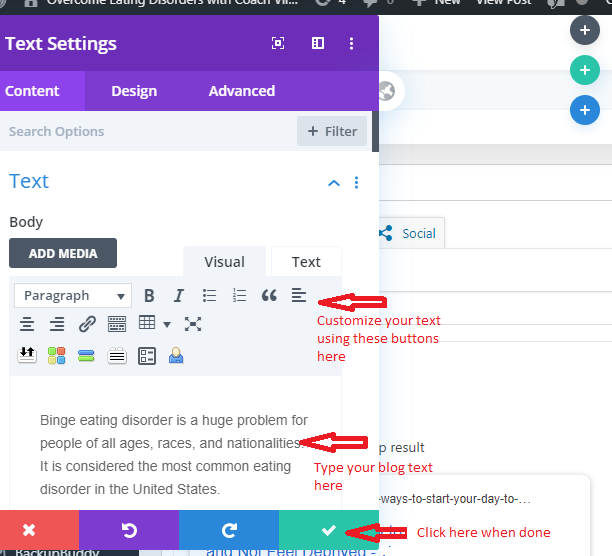
7. Once the text module is inserted, The text settings window will show. In the body section, type or paste in your blog text. Click the green checkmark box when done.

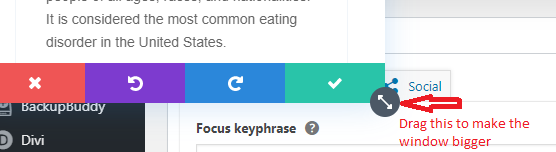
- To make the text settings window bigger, hover your mouse near the green checkmark. Once you see an arrow, drag it to your preferred size.

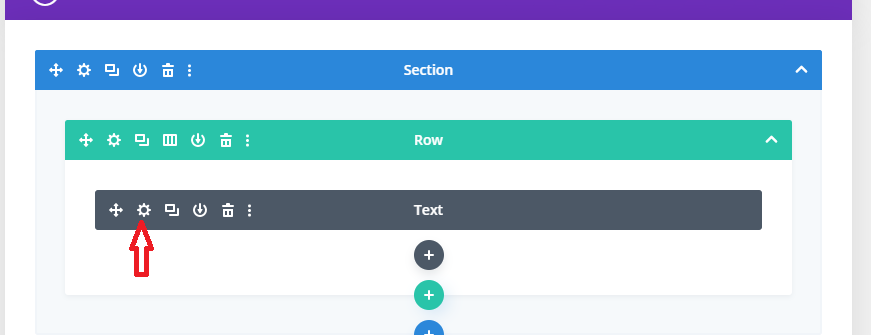
8. To edit your text, click on the gear button on the text module.

9. Look over to the right side of your screen to click on publish.

10. Once published, you can click on the View Post link at the upper portion of your screen.

Done.

