How to Turn Your Banner Into a Rockstar Coach
On the web, things can get stiff, rigid, and too impersonal, especially for business, executive, and leadership coaches. Let me show you some visual design tricks to make your website into a rock star.
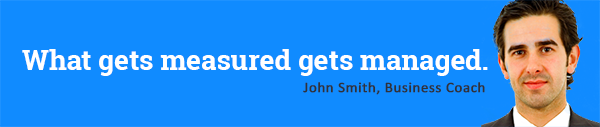
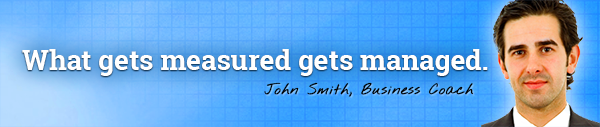
Here’s a header for a business coach’s website. It has a great photo. It has a nice font for the tagline. But still, it’s a bit flat and the name of the coach gets swallowed up in the background.

Let’s spruce things up …
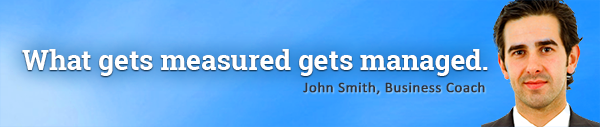
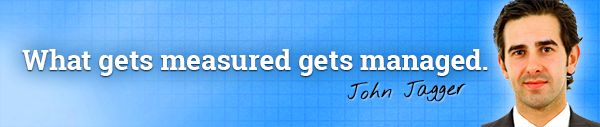
1. Enrich the color. Here I’ve lightened and enrichened (more blue) the background color. It’s more electric. More energetic.

2. Make the text pop. I’ve added a darker shadow behind the light text and a lighter shadow around the name to make both pop.

3. Add lighting. I simply added a soft white glow from the bottom left of the image. It comes in at an angle, thus breaking the squared feeling.

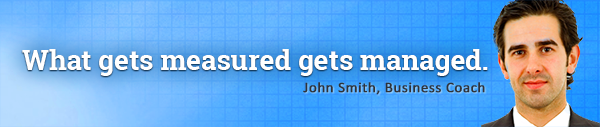
4. Add texture. I’ve added a graph paper texture to the background. It helps give a feel. Incidentally, the market we are targeting are architects and engineers.

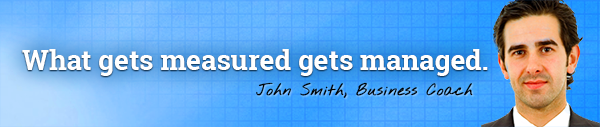
5. Use a handwriting font. To make things more personal and relaxed I used the font, Nothing You Could Do, a handwriting font. It happens to be free from Google Fonts.

6. Add a heavenly glow. I added a white glow around the head of the coach. Nice.

7. Name yourself after a rock star. Just kidding. But if you do, you can use part of a name as I did below to give the superstar effect. While you’re at it, ditch the title business coach to simplify things. The words won’t help with search engines as it’s “inside” the graphic. Slightly tilt the name to make it more real.

Is your website header looking a bit plain? Take even a few ideas from above and you’ll start to sharpen up your graphics and look the part of a real kick-ass coach.
Got a few ideas of your own? A related thought? I’d love your comments. Just post below.


Looks you have to pay for a year, but still: https://creative.adobe.com/plans
gary
$10 a month?! Sweet! I’m at about 20-30 per month. Hmmm. THanks for that Gary. Maybe the $10/month is just a one-time offer for a year. But thanks for sharing that. Good stuff.
Photoshop Elements vs Photoshop. Just a word about the differences between Photoshop Elements and Photoshop: I was with a professional artist client yesterday and she was trying to size and crop a photo to give to me for the slider (animated area on her site): she couldn’t do it in Photoshop Elements, and I couldn’t either. Finally, I just did it in Photoshop and it took me a just a few minutes each and voila! It was done. I couldn’t believe how much Photoshop Elements was fighting her to do such a simple, every day task. By the way, Adobe now has a $10 a month subscription for just Photoshop. I don’t know if there is a contract, but that might be a way around the steep price.
Thanks, Gary! Yeah, I heard they pretty severely crippled Photoshop Elements in order to make it difficult to do some everyday things. I guess to get you into the full version/contract thing. I don’t do enough with visuals to pay, Windows Paint or even site editors like Google or Squarespace will do the stuff I really need done that Elements won’t. But I appreciate the info! Likely be very useful to others 🙂
Nice! Major photoshop skills required, unless you can recommend another way of creating like you did? Is there a program on the web ?
Hi Dawn. Not too hard with photoshop skills, but I suppose a video on how I did it would be nice to show exactly what was done. Hmmm… noted this. Maybe my next blog will have the exactly photoshop steps. On the web, there’s the Gimp program – open source and free.
Awesome, Kenn – a video would be hugely appreciated. I have photoshop elements and have yet to figure out how to do that halo effect! I only kind of have a grasp on layers. 😉 Looking forward to seeing more!
Amazing talent Kenn. You point out so many things I would never see. Just amazing.
Thanks Barb! I appreciate positive words.